Where is the router.beforeEach written when the project built by vue-cli sets the title for each page? - Codes Helper - Programming Question Answer

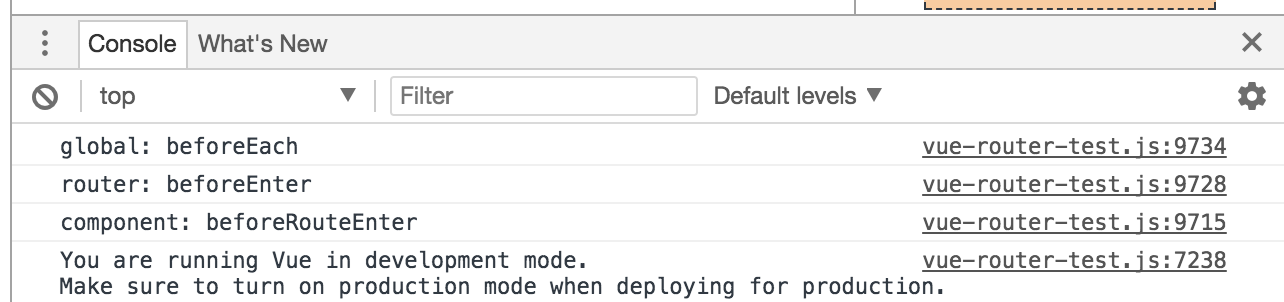
Vue uses addRoutes to execute router.beforeEach at least five times. - Codes Helper - Programming Question Answer
router.replace, next add query in router.beforeEach, should use replace but push · Issue #1810 · vuejs/vue-router · GitHub